Event Planning on Facebook Messenger
The addition of event planning on Facebook Messenger streamlines communication and organization for events in group chats.
Role
Product Designer,
Researcher
Tools
Figma, Dovetail, ChatGPT
Timeline
February - April 2024
Skills
User Research, Sketching, Wireframing, Branding, Prototyping, Usability Testing
Organizing an event in a group chat can be chaotic and frustrating.
Oftentimes, ideas for an event pop up in group chats but once the planning begins the chat is flooded with messages that may or may not be relevant to the event causing important information and decision-making discussions to be buried.
Integrate Facebook event creation into Facebook Messenger, where users can toggle between the group chat and event page to communicate specifically about planning, while also having immediate access to the details on the event page to summarize information.
After the event is created, a time poll can also be created to discuss and vote on the best availability for everyone in the group.
RESEARCH
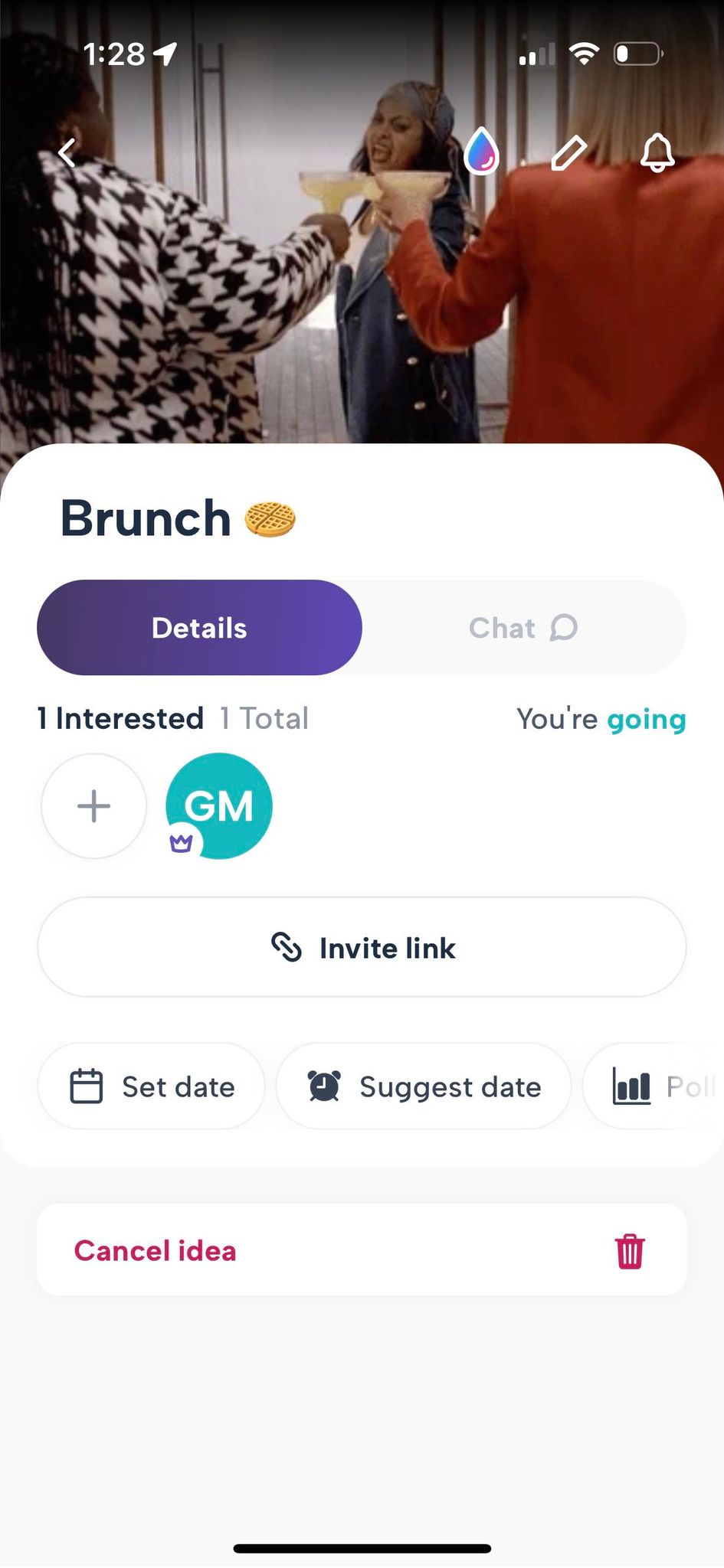
A competitive analysis reveals there are apps for event planning, but they're either not widely known or a chat function isn't available.
Event planning usually requires downloading another app, but by having this feature available on an already popular social media and messaging app cuts that barrier of entry.
A social event planning app that comes with a chat and event page. However:
Not widely known as other existing social media and messaging apps
A new app must be downloaded to take advantage of its features
A well-known calendar tool and appointment scheduler. However:
Aimed for professional use
Unable to chat with invited members
A widely used calendar and event scheduling app that is well-integrated in many digital products. However:
Possibly too professional in use
No poll function
Unable to chat with invited members
User interviews were conducted with 5 participants. All participants regularly use Facebook Messenger as their primary form of chat messaging.
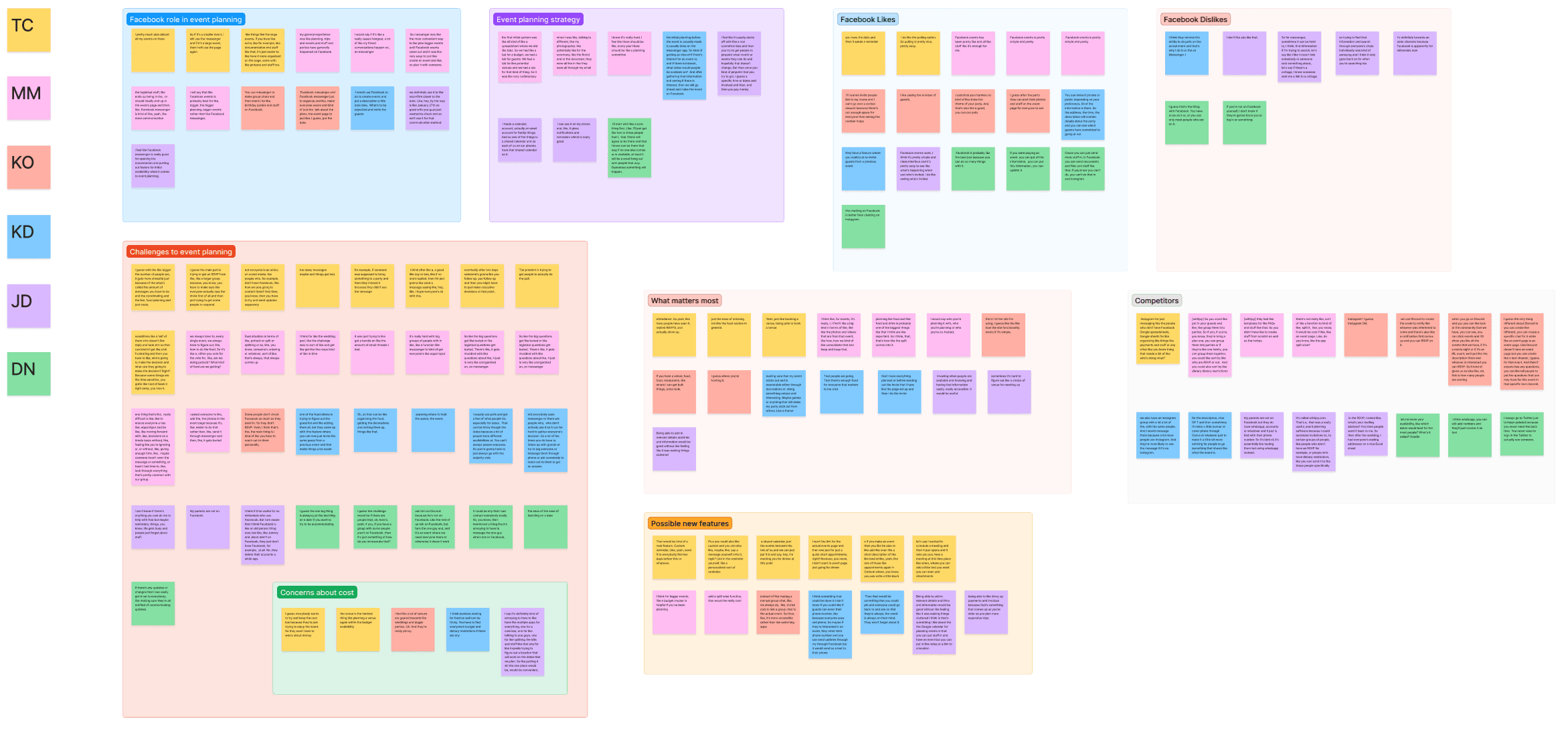
An affinity map was used to organize the data and revealed key insights and overarching themes such as challenges with lack of response and lack of organization.

INSIGHT: Users need a way to summarize discussions and the decisions made in order for the group members to be up-to-date.
“The big questions get buried or logistical questions get buried… It gets muddled with questions. It just is very unorganized on messenger.” - MC

INSIGHT: Users need a way to find the best availability for everyone to attend the event.
“That can be tricky though, the dates, because a lot of people have different availabilities. You can't always please everyone.” - KD

INSIGHT: Users want members to be actively involved in decision-making for the event details such as food, venue, and cost.
“Sometimes like a half of them [don’t] reply… so that can kind of get a bit frustrating and then you have to [ask], who's going to make the decision and when are they going to make the decision? Right? Because some things are time sensitive.” - TC
When asked what matters most, there were 3 themes that emerged.
67%
said communication
They want streamlined decision-making, updates, and summarization of information.
67%
said event details
They think it’s important to have all members involved when discussing details such as food and venue.
67%
said availability
They place a high priority on the ability for people to RSVP and actually attend.
DEFINE
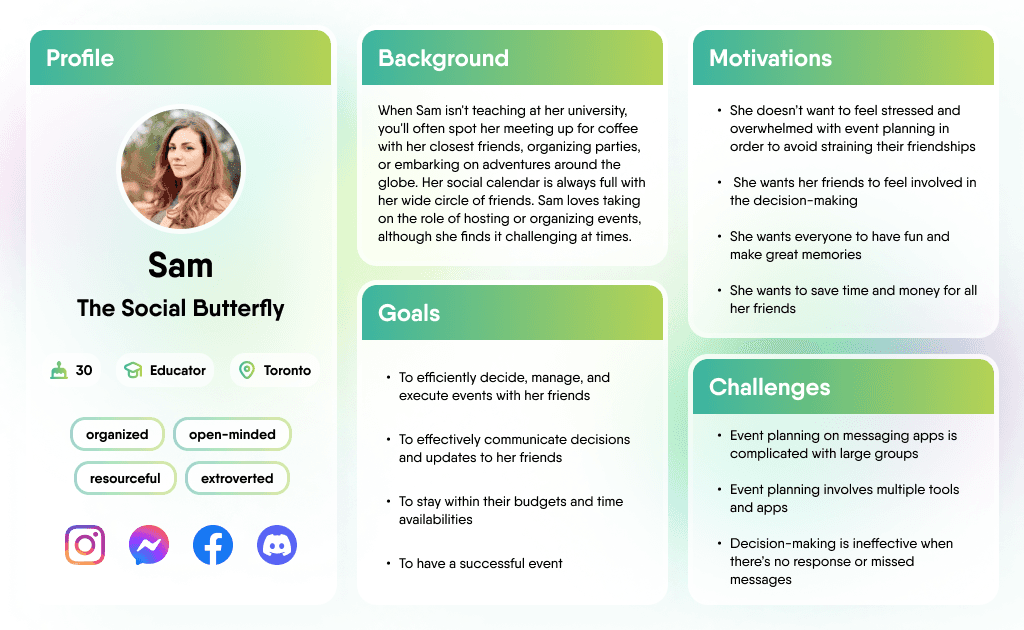
The persona was created to keep the needs of the users at the forefront of design decisions.
How might we organize information in group chats so that members confidently contribute during the decision-making process of event planning?
IDEATE
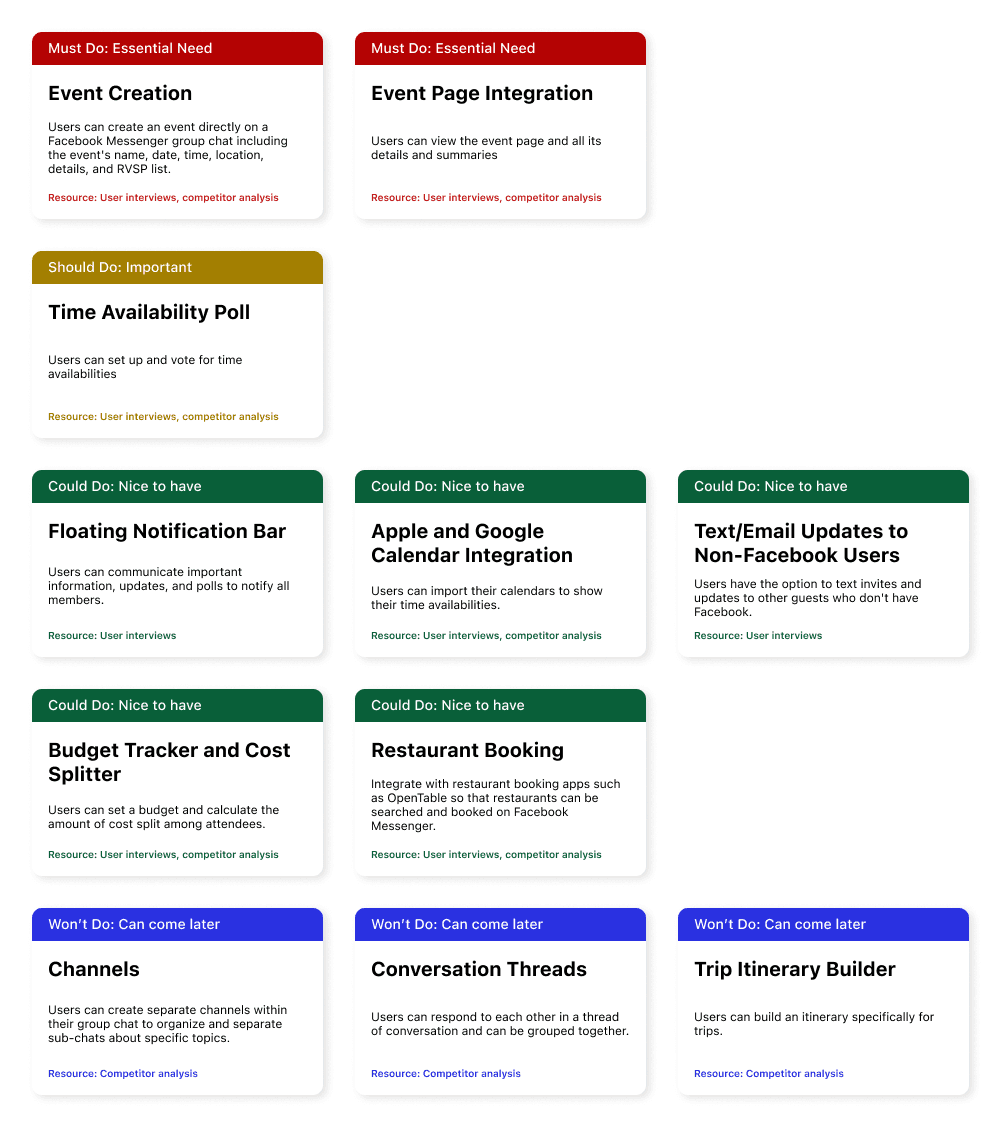
Relating back to the user interviews and the needs of Sam the Social Butterfly, I generated useful features to address their challenges and pain points. I organized them based on priority and feasibility using the MoSCoW method.
I settled on having event creation, event page integration and a time poll to address what matters to them most, which is information organization and availability.
I determined that event creation and creating a time poll are required for the minimum viable product.
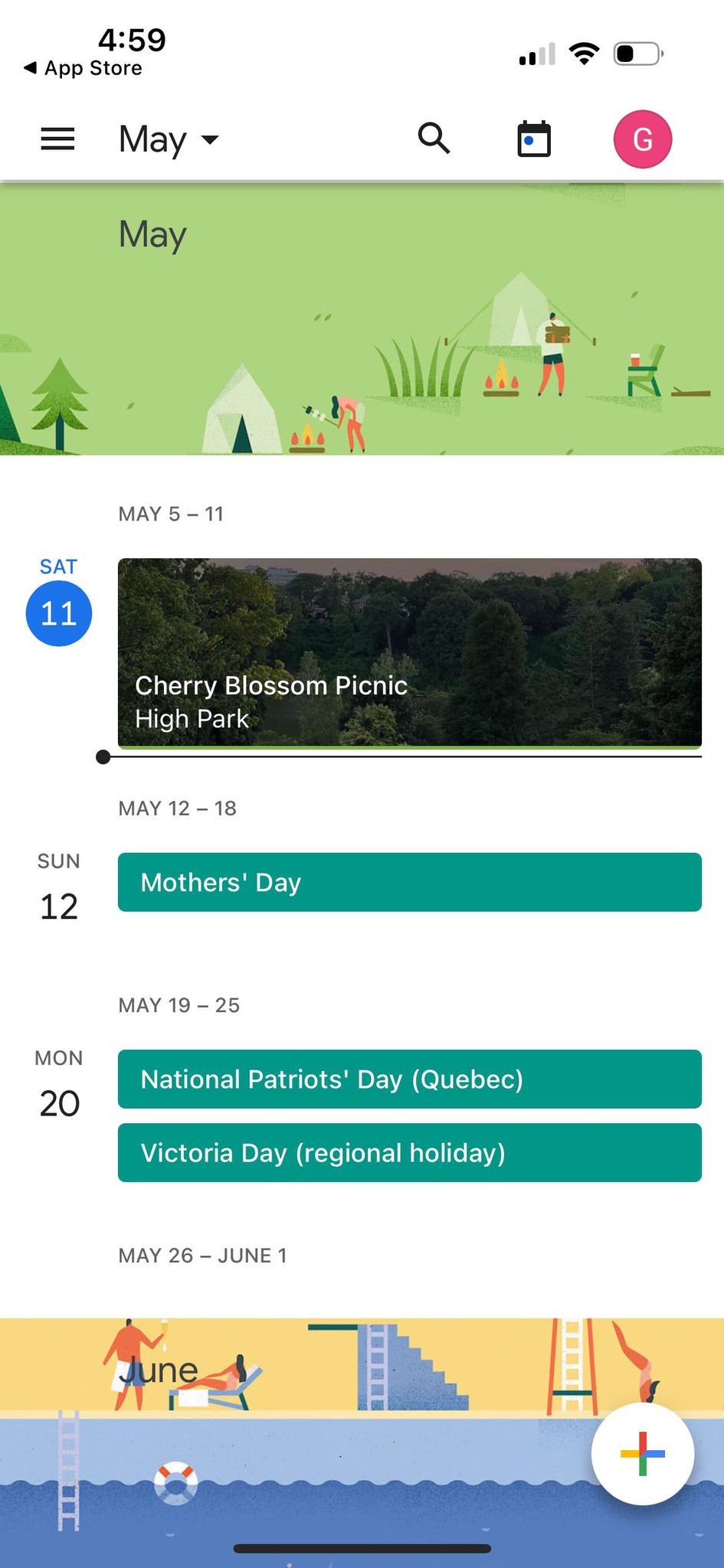
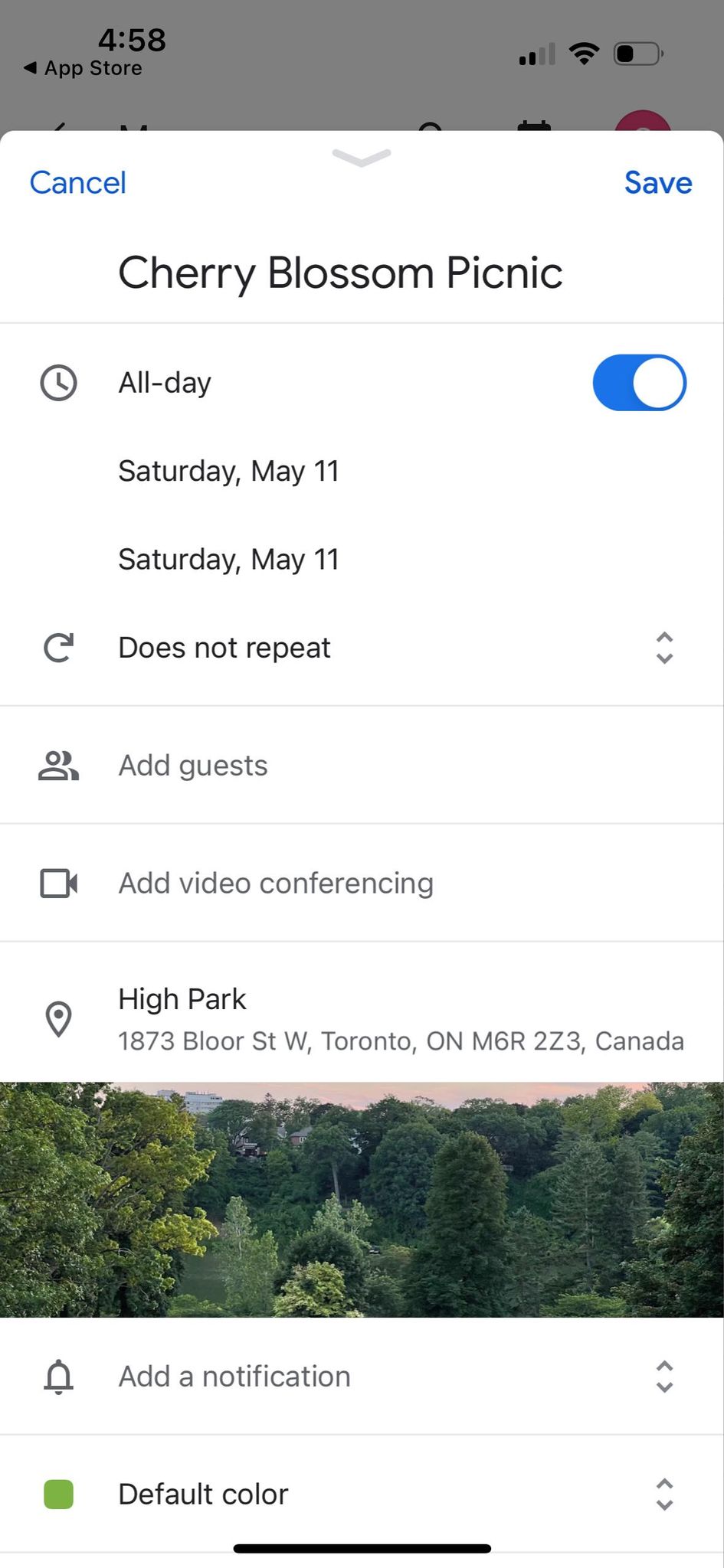
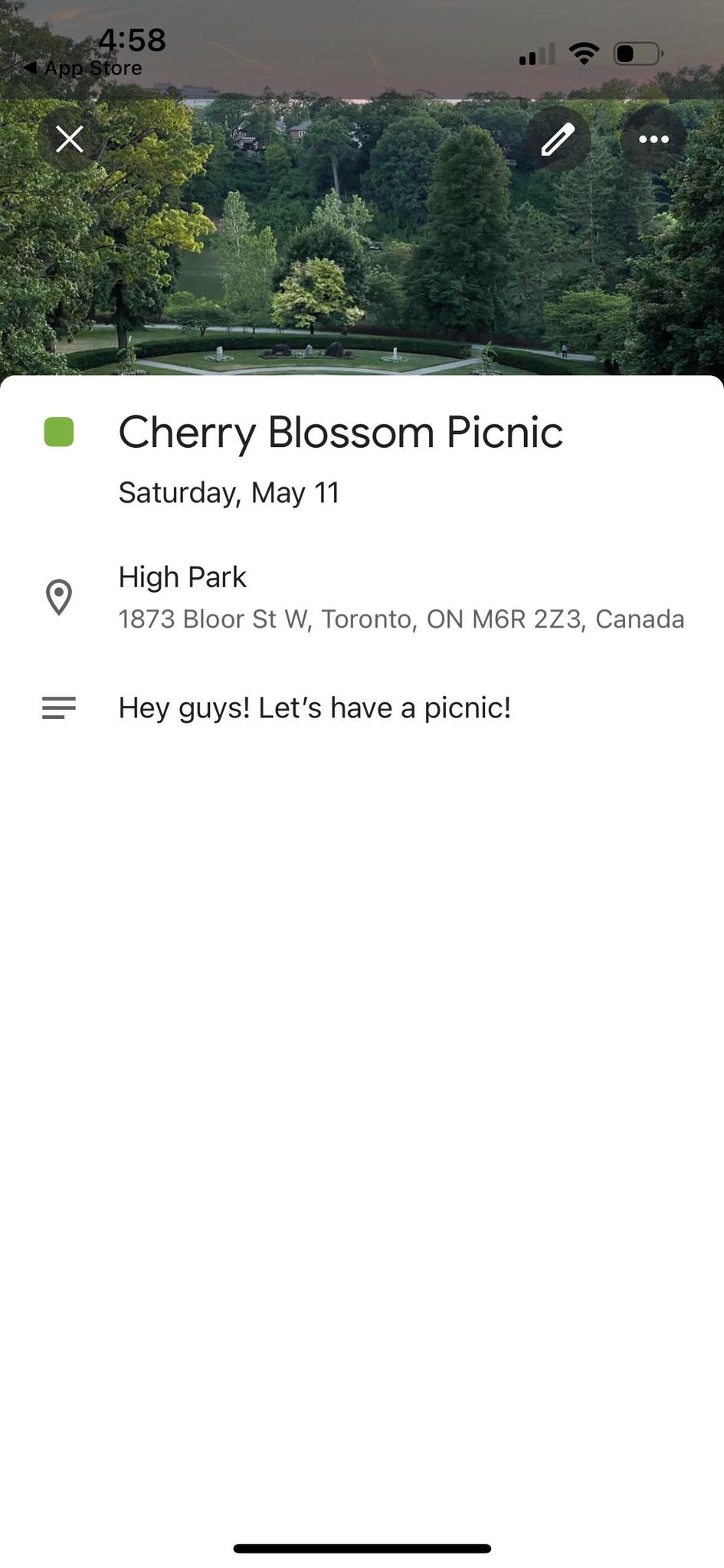
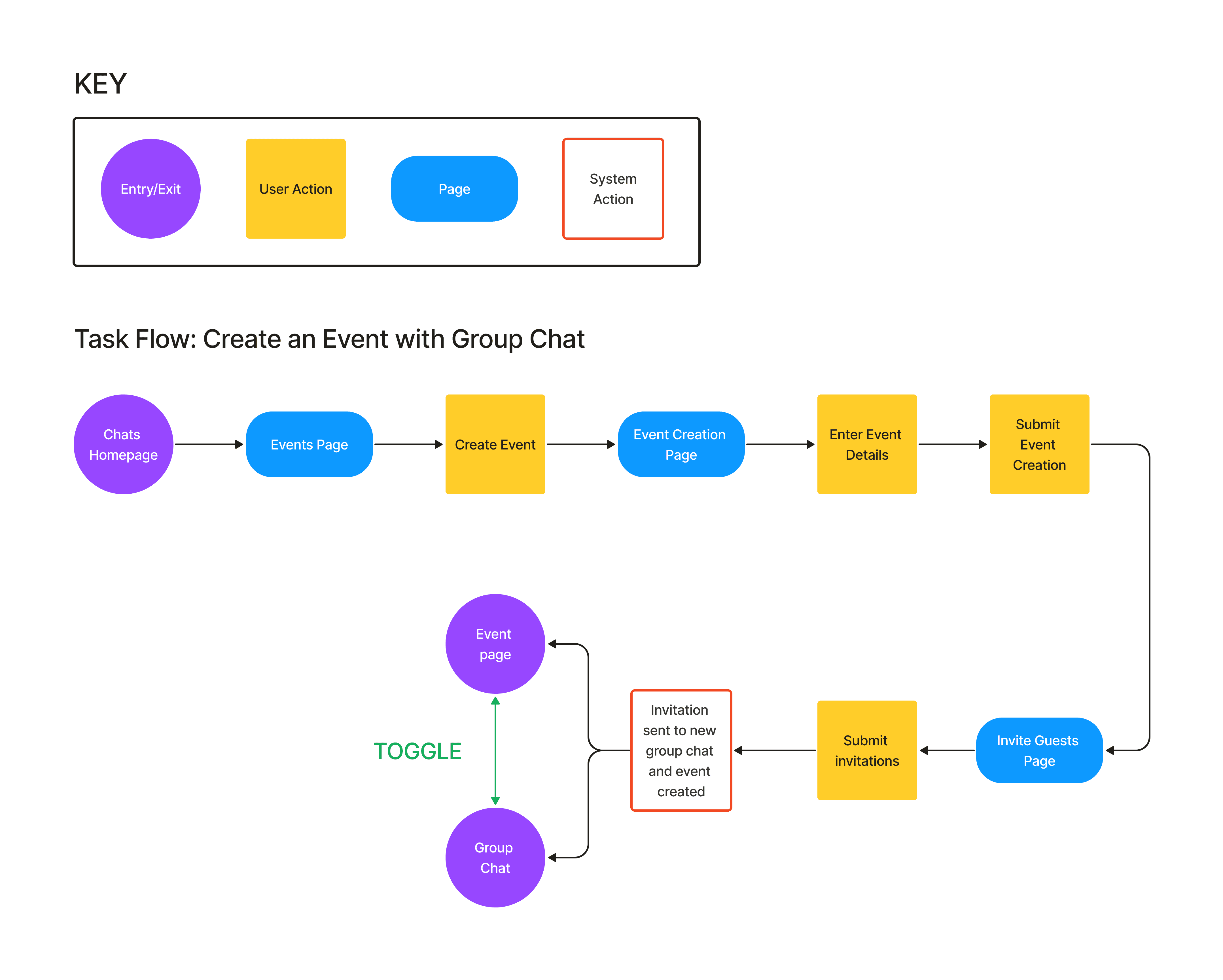
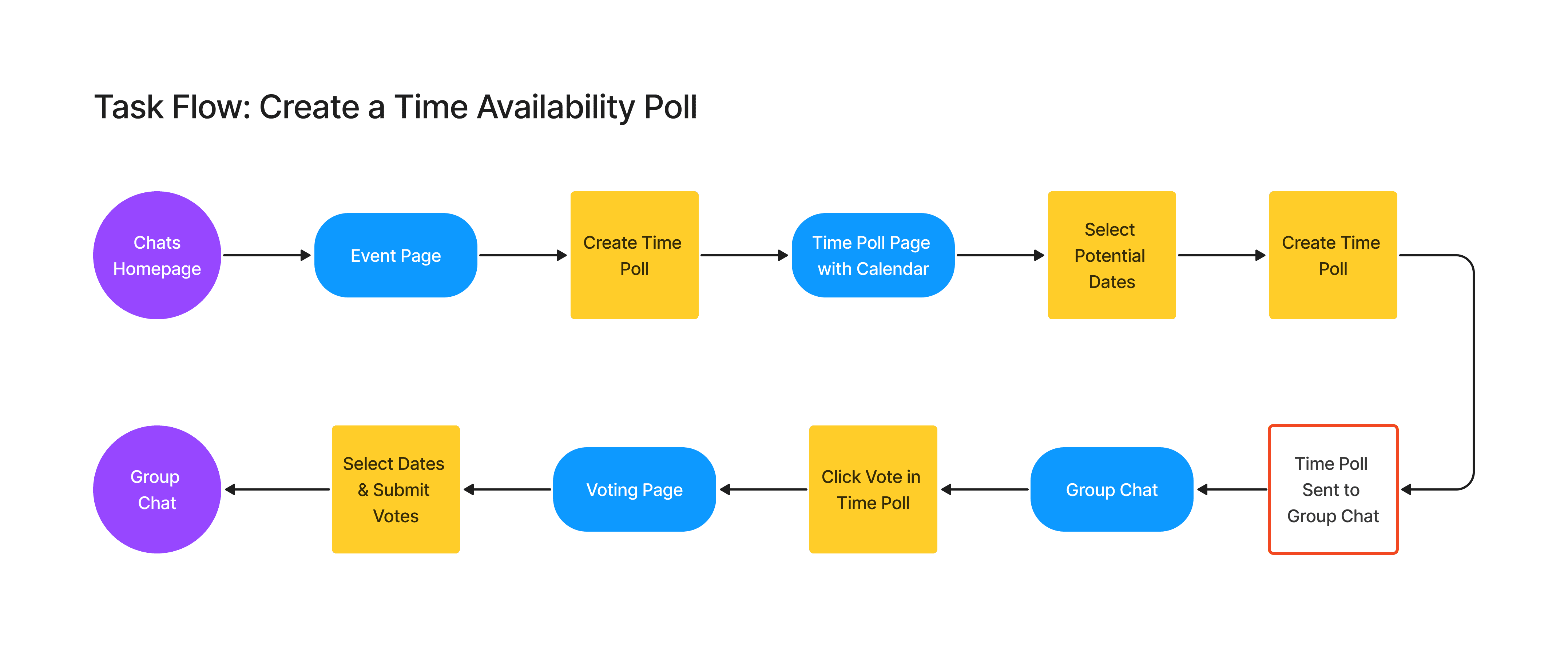
These task flows use the same design system and processes existing on the Facebook app. What makes it useful is the ability to create an event in Facebook Messenger without using the Facebook app, which allows for greater flexibility.
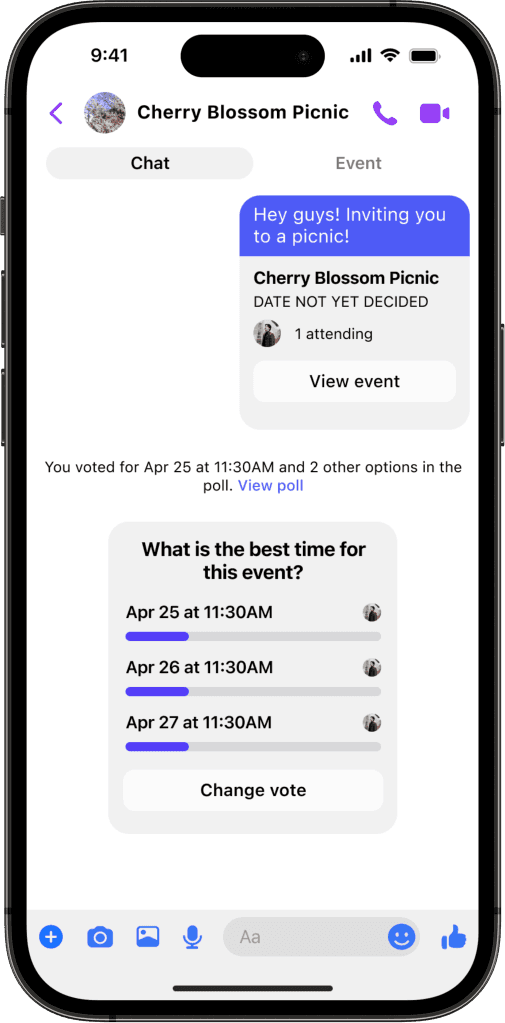
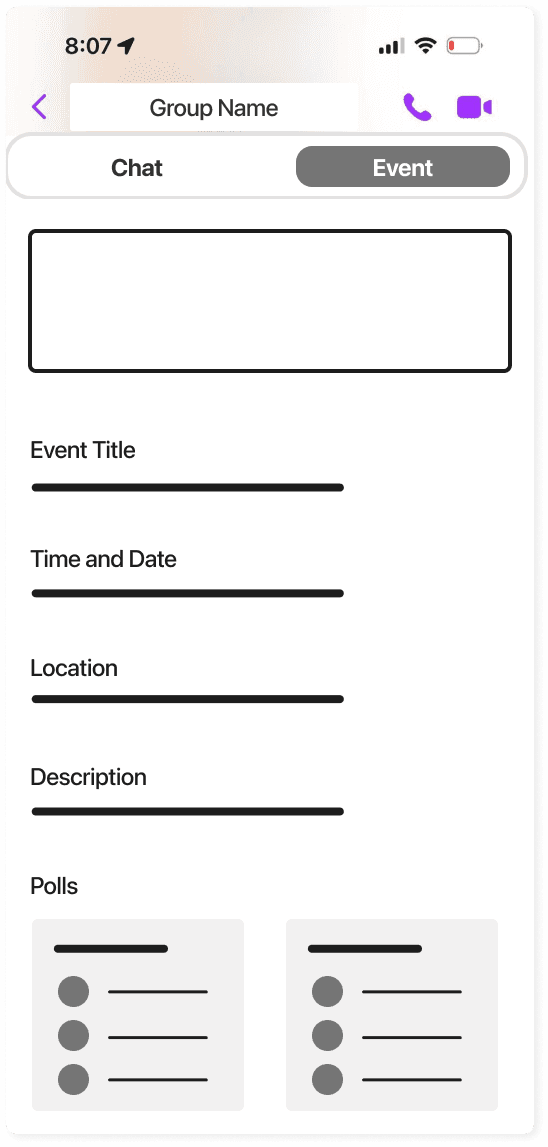
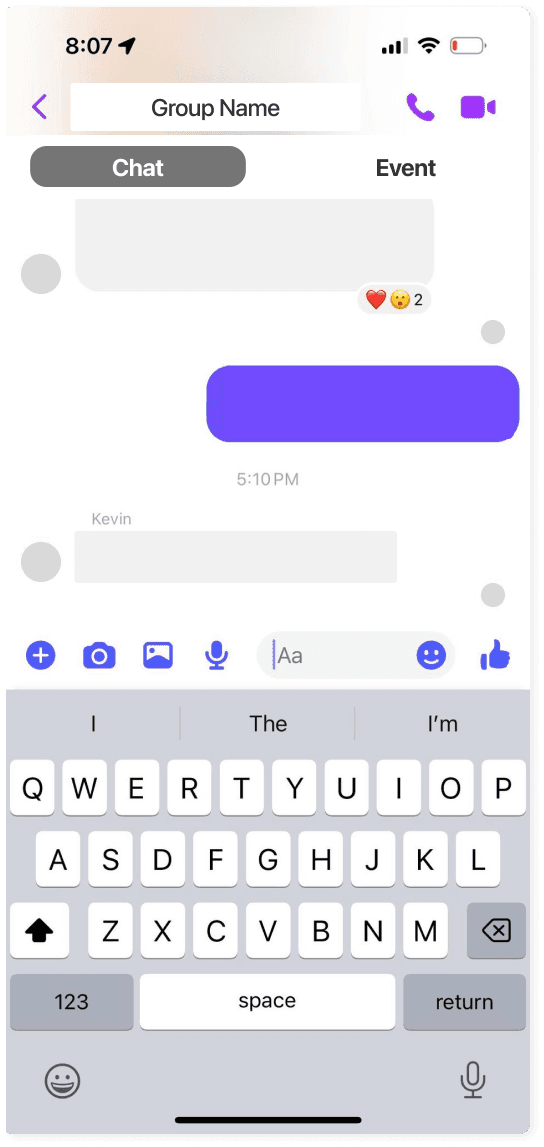
Toggling between the chat and event page make it an all-in-one app where the discussion and details are readily accessible.
PROTOTYPE & TESTING
Early low fidelity wireframes were created by modifying screenshots of Facebook Messenger.
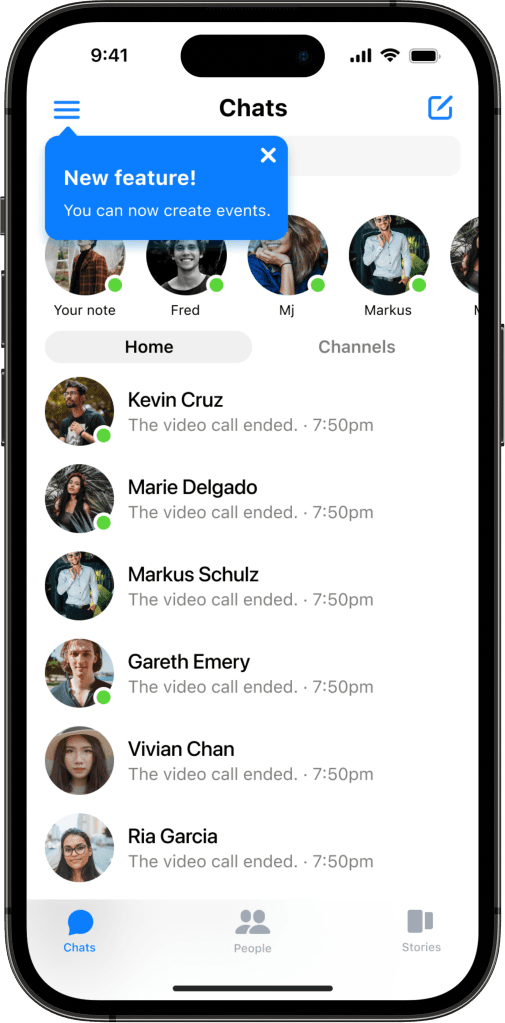
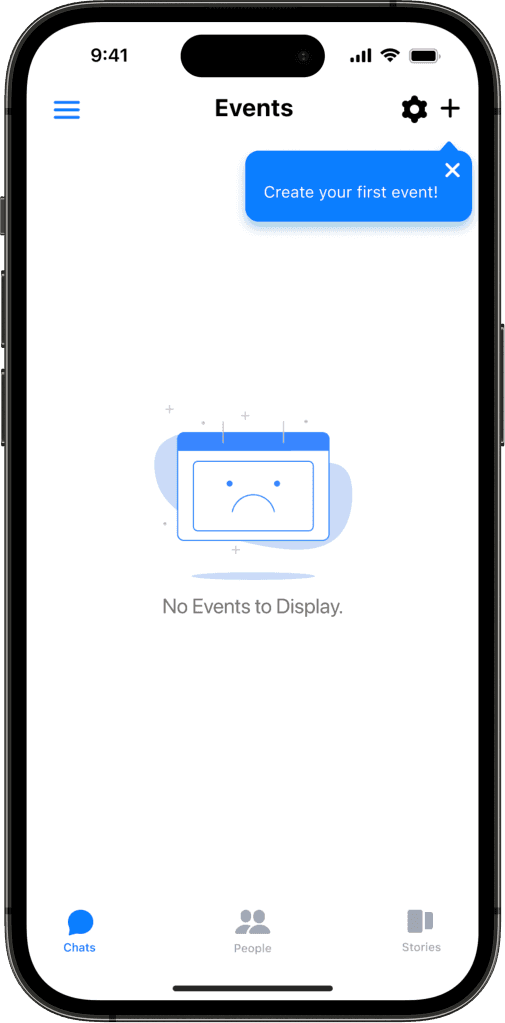
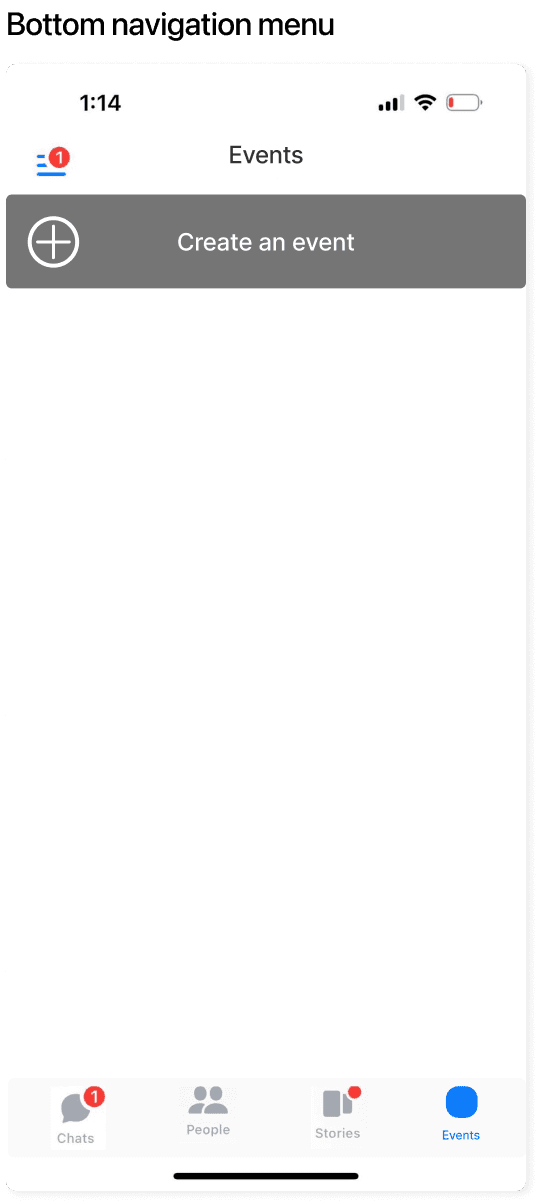
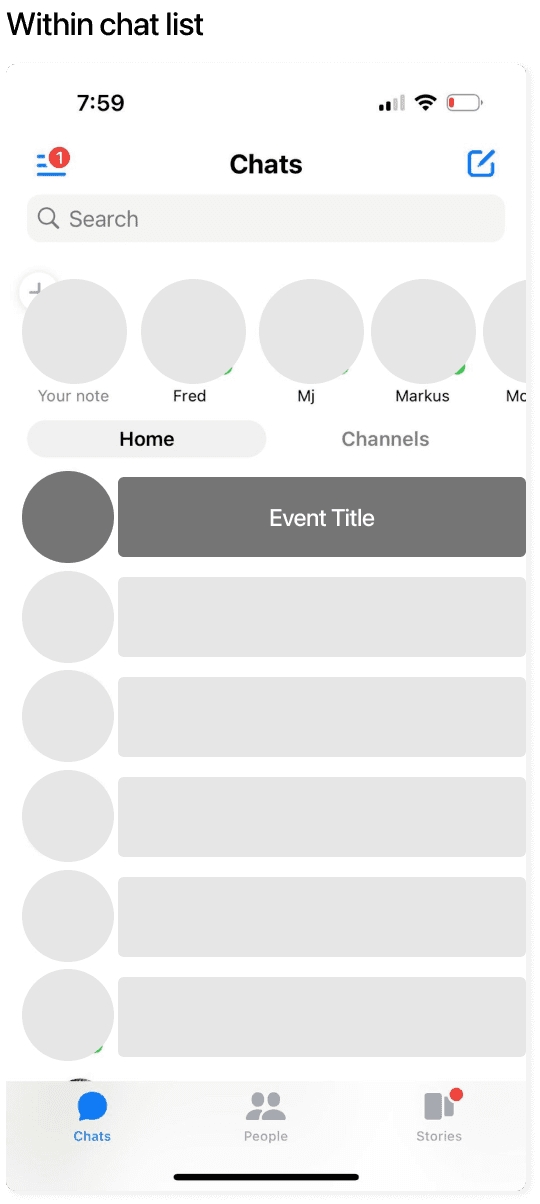
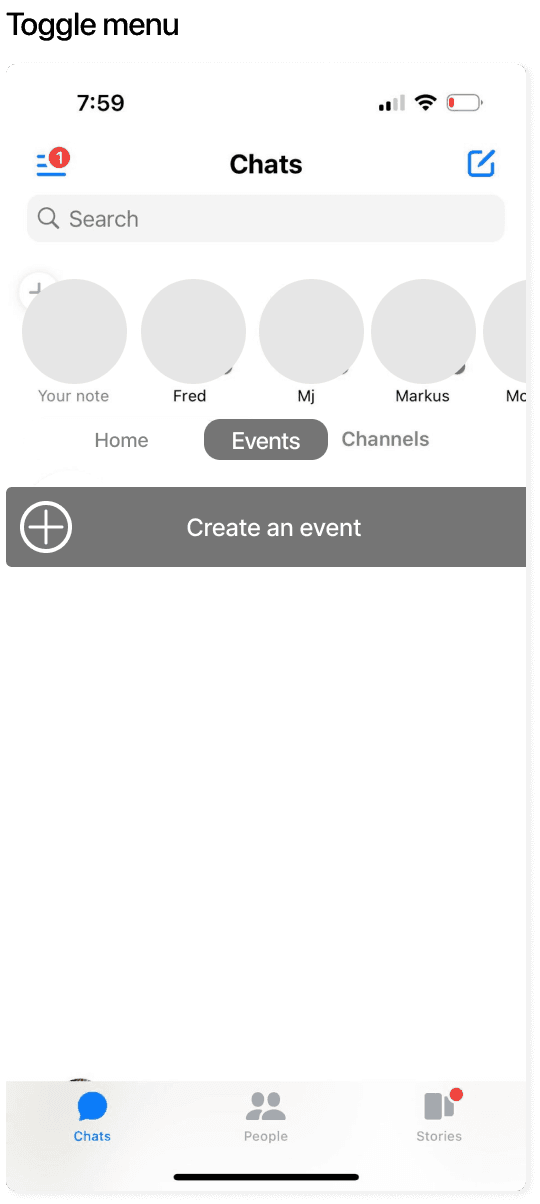
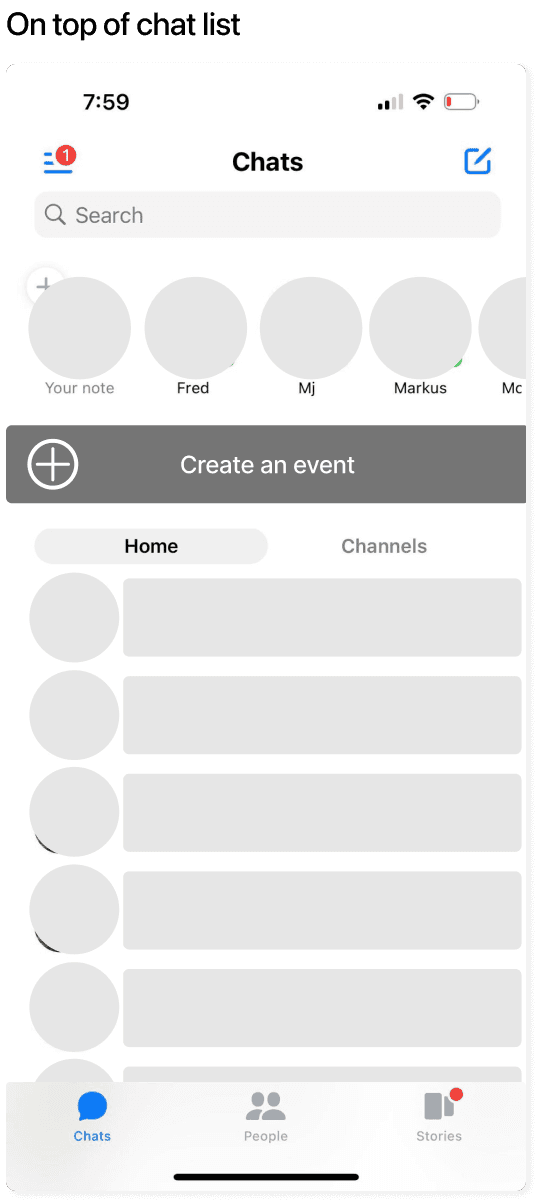
Below, I explored where the new feature will be accessed.
These options were not chosen because:
They are too disruptive to the original design system and takes away from the main app feature which is to chat
Users who do not intend on using event planning will have a permanent unused element on their homepage or bottom navigation bar
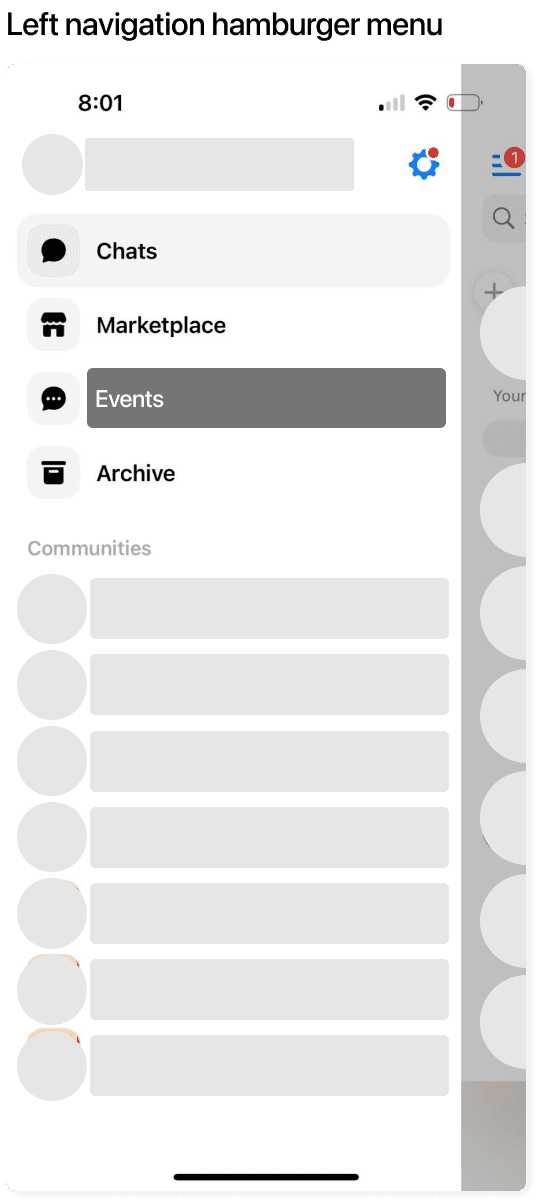
Event planning should be in the left hamburger menu because:
Users not intending to use event planning are not disturbed
It is the least disruptive to the main app features but it is still accessible. Will users know to go here? We need to validate this!
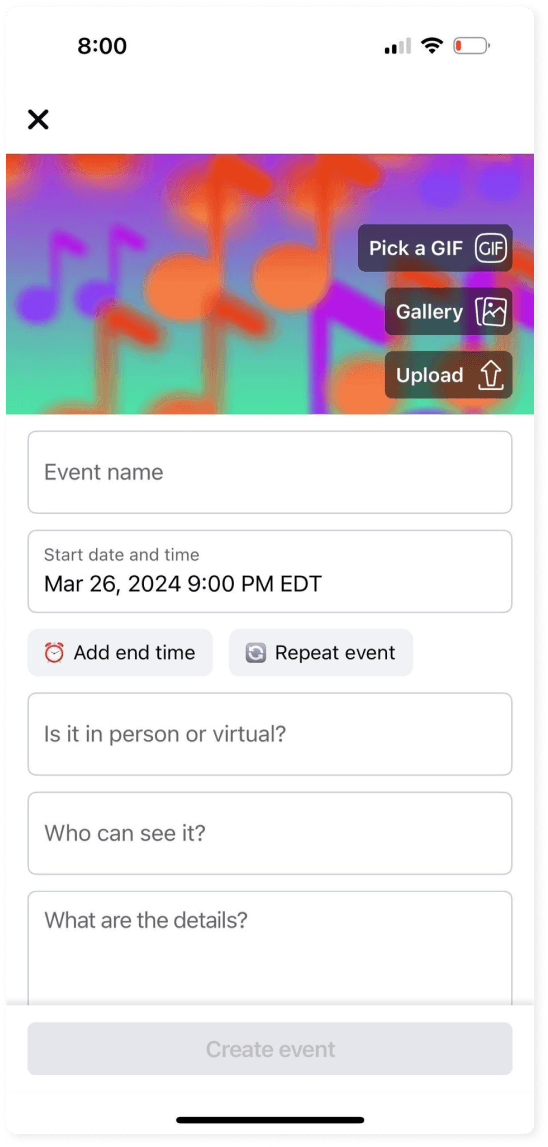
Below are the key screens essential to the task flows.
I created a mid-fidelity prototype of Facebook Messenger and the new event planning feature for the first round of usability testing to validate the solution.
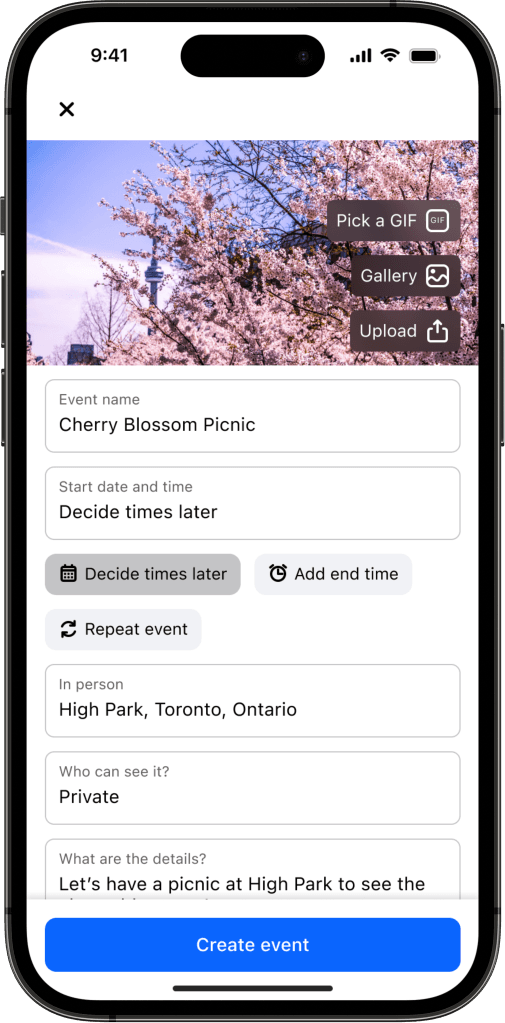
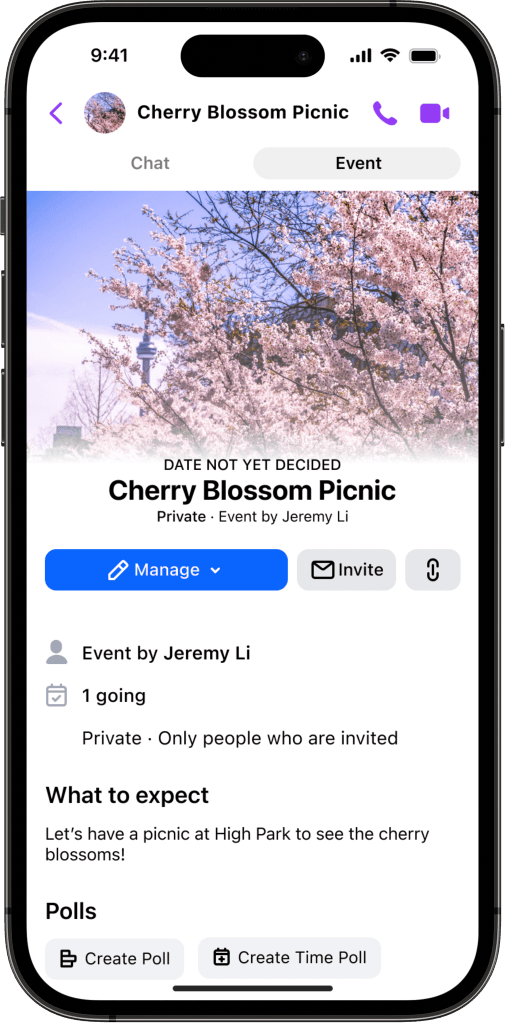
For the first task, the design is similar to the existing event creation user flow on Facebook. The solution creates a toggle switch where users can communicate in the group chat and then easily switch to the event page for information.
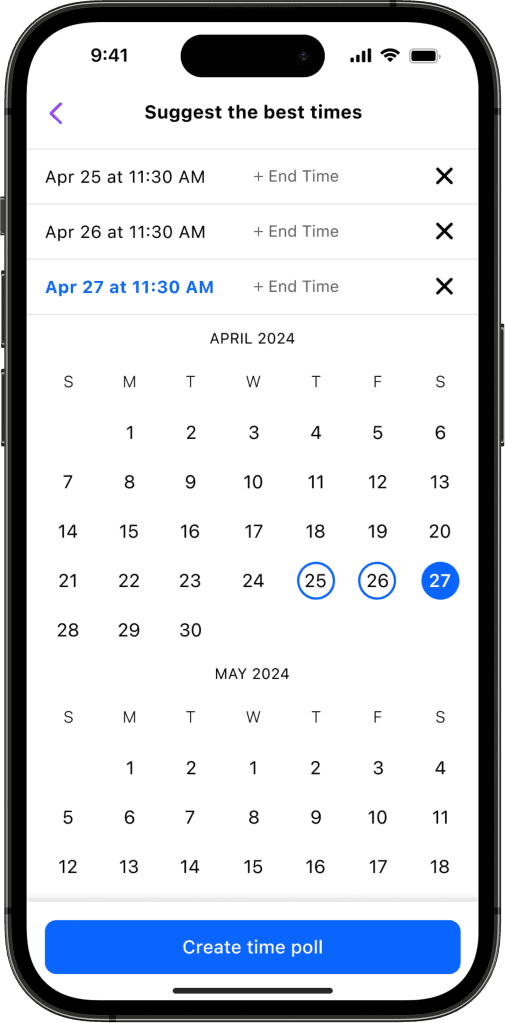
For the second task, the design is based on the Facebook date selection system. I have added additional steps to be able to suggest multiple dates.
An initial round of usability testing was performed to validate the mid-fidelity prototype.
Key findings and recommended changes:
Add a tutorial using small modals to direct users to the new feature and its process, in order to avoid confusion on where the new feature is located and where the chat is located
Fix the date selection area to the top of the screen and make “Select another time” bold so that it is more visible to users
The first iteration of the high-fidelity wireframes was created with the feedback received from the initial round of usability testing.
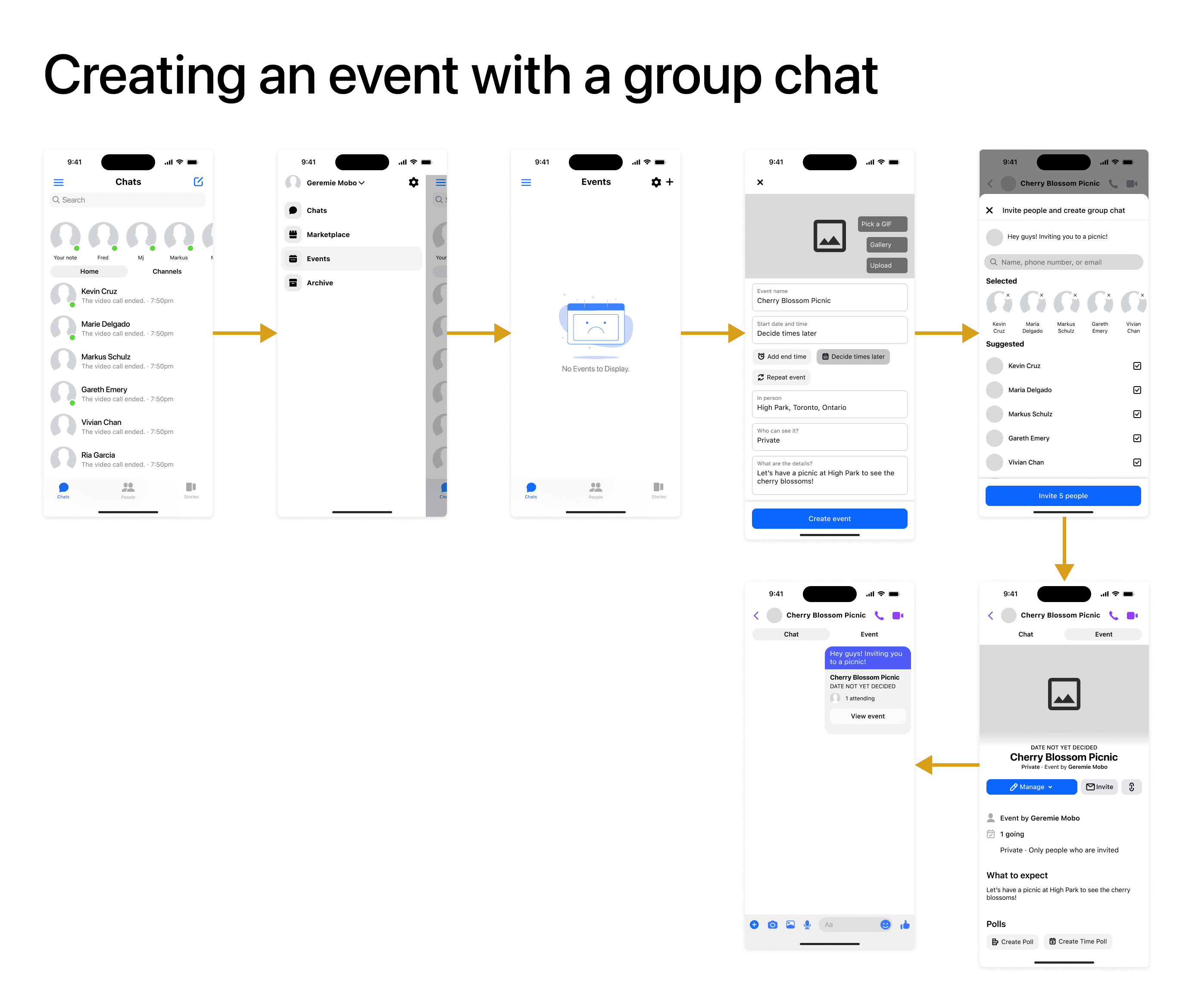
Creating an event with a group chat
A tutorial using small modals is used to alert users of the new event creation feature. Additionally it is used to show that they can toggle between the chat and event page.
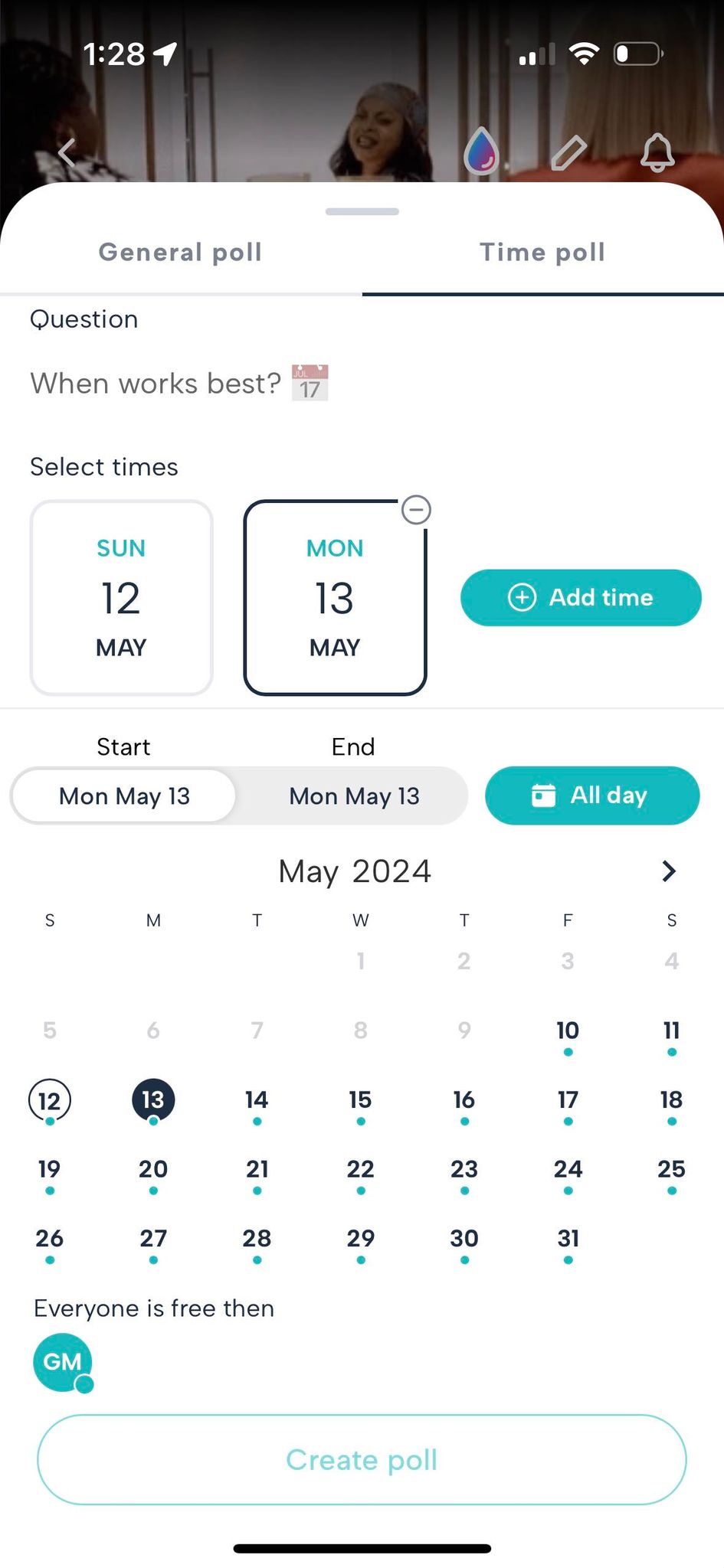
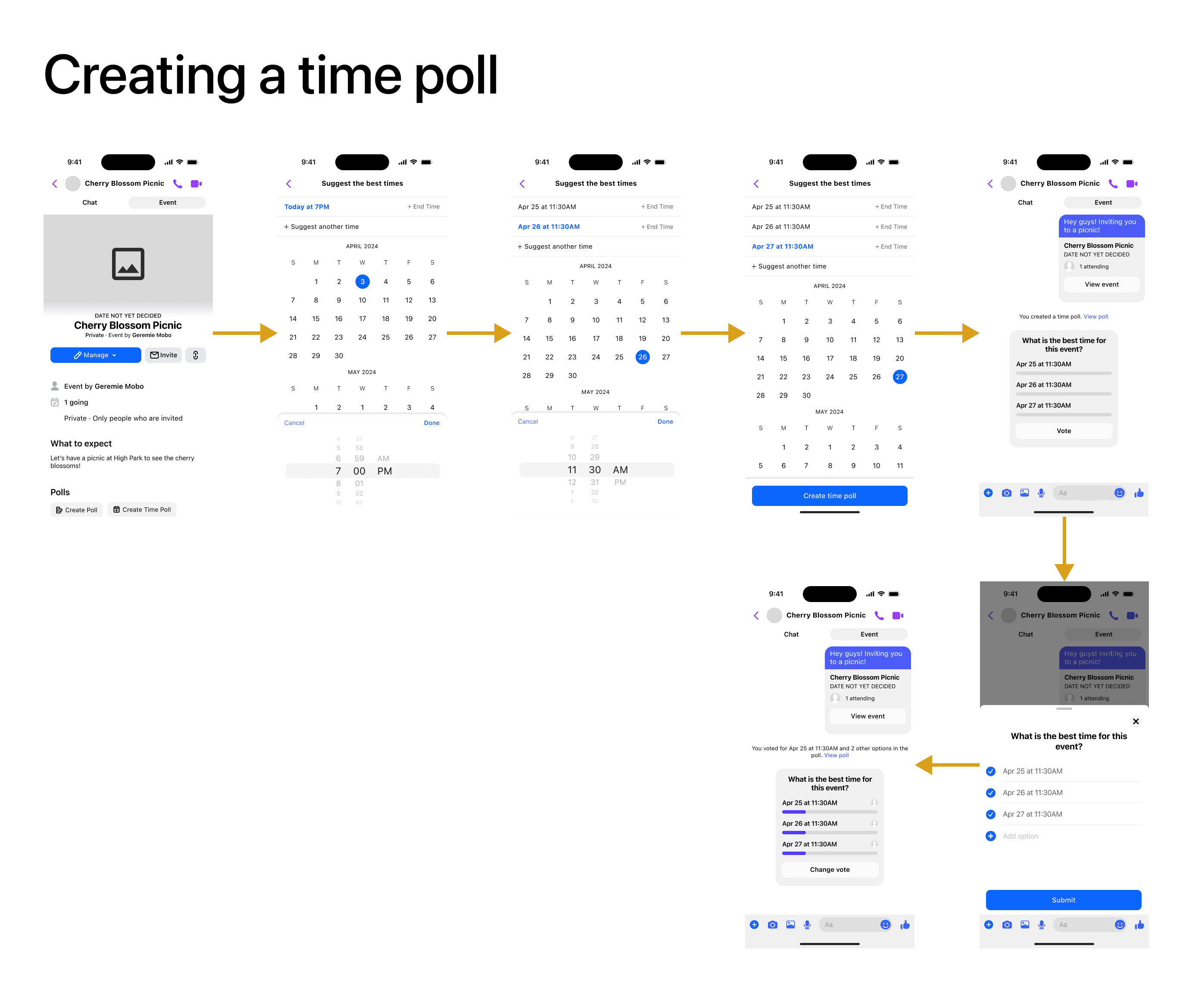
Creating a time poll and voting
Creating a time poll is similar to picking a date for a Facebook event; however, now you can suggest multiple dates and times for your friends to vote on.
The final round of usability testing was conducted with 6 participants. This test revealed more insights and unfortunately users encountered errors.
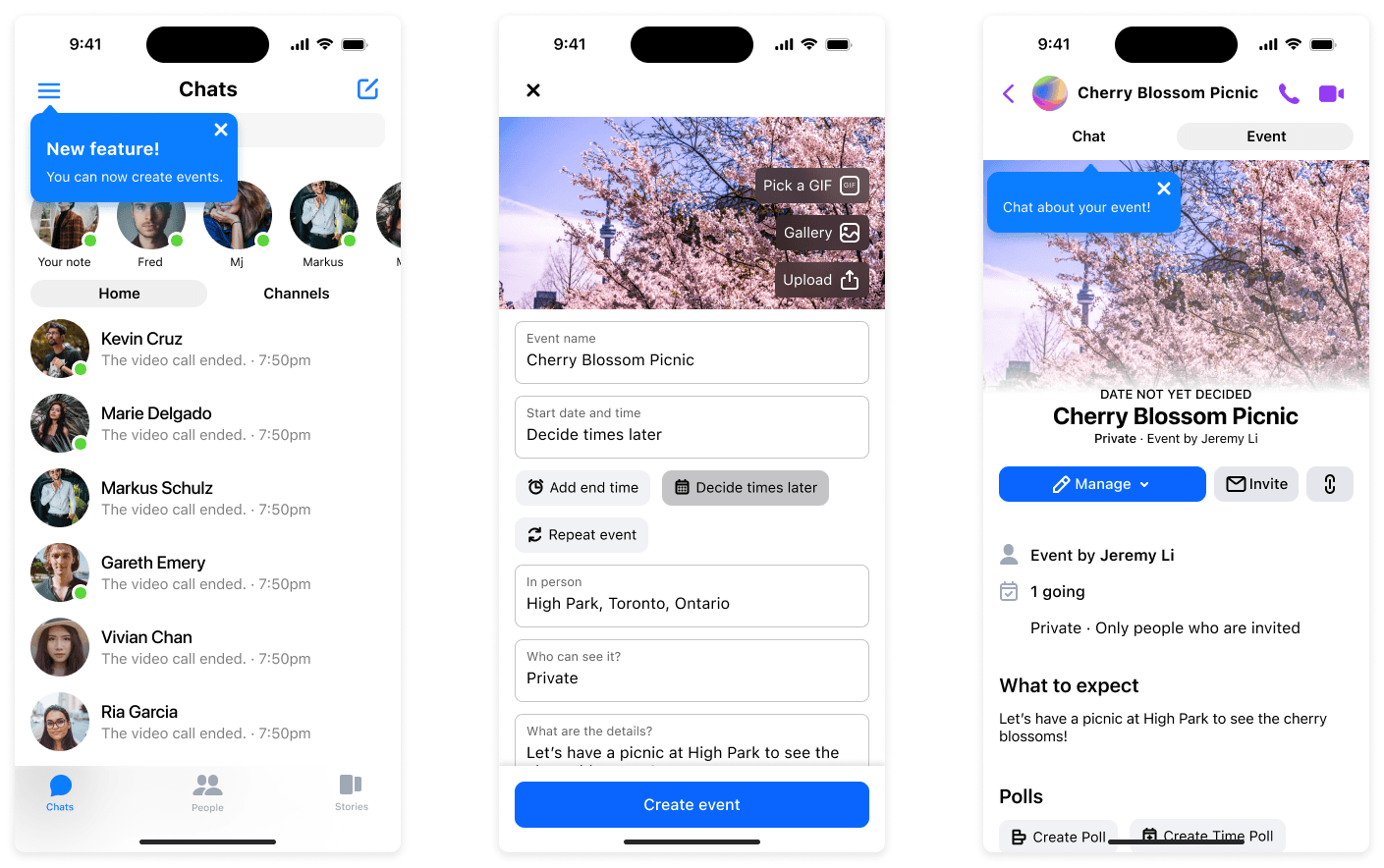
Creating an event with a group chat
Task completion:
100%
Number of Errors:
26
Avg. Time on Task
2:02 mins
9.83
6.67
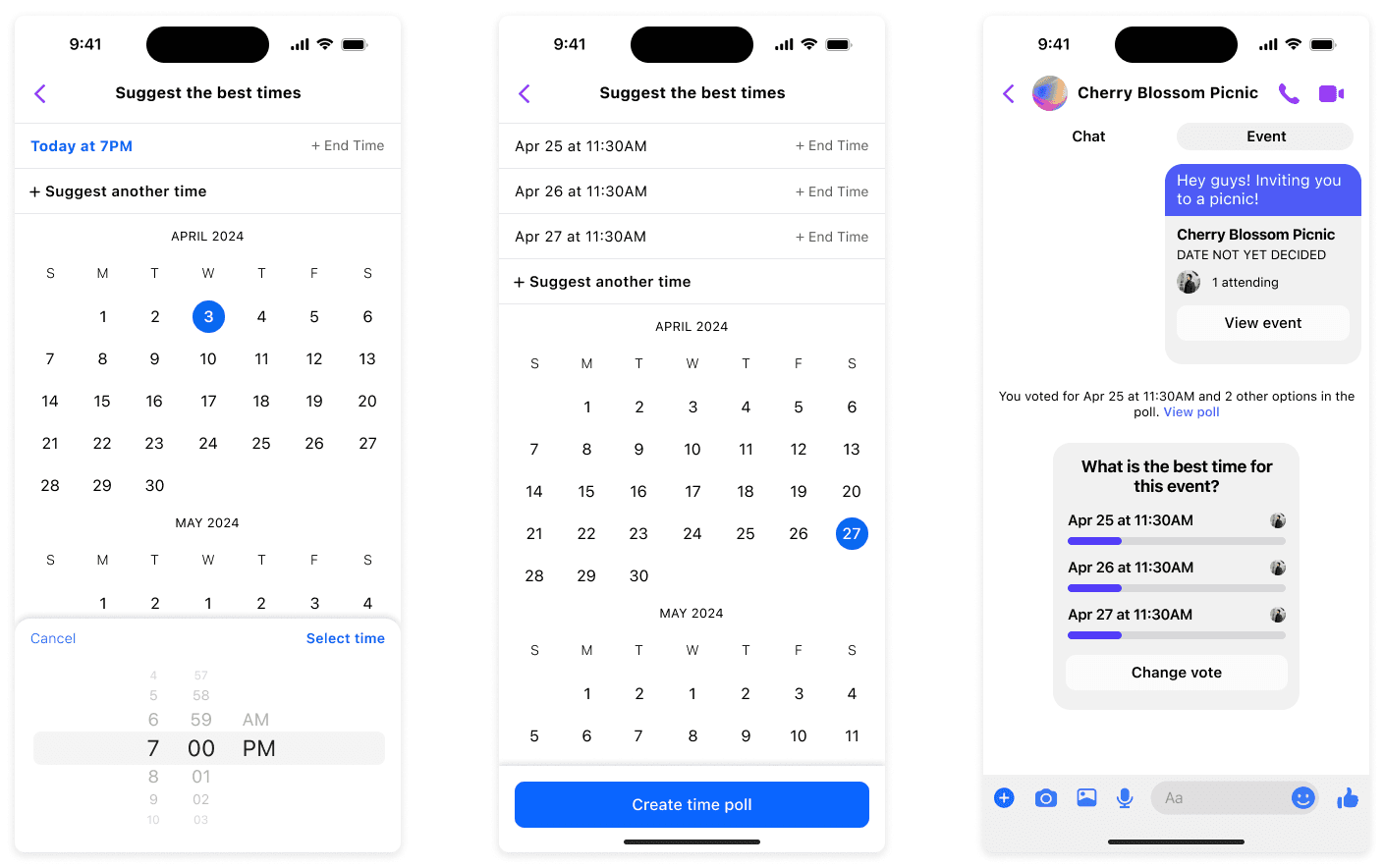
Creating a time poll and voting
Task completion:
100%
Number of Errors:
20
Avg. Time on Task
1:21 mins
9.67
6.75
Wait, do the participants know where to find the new feature?
Yes! Before even seeing the prototype, I asked where they expect to find a new feature and 6 out of 6 participants answered with the top left hamburger menu. Our hypothesis was validated!
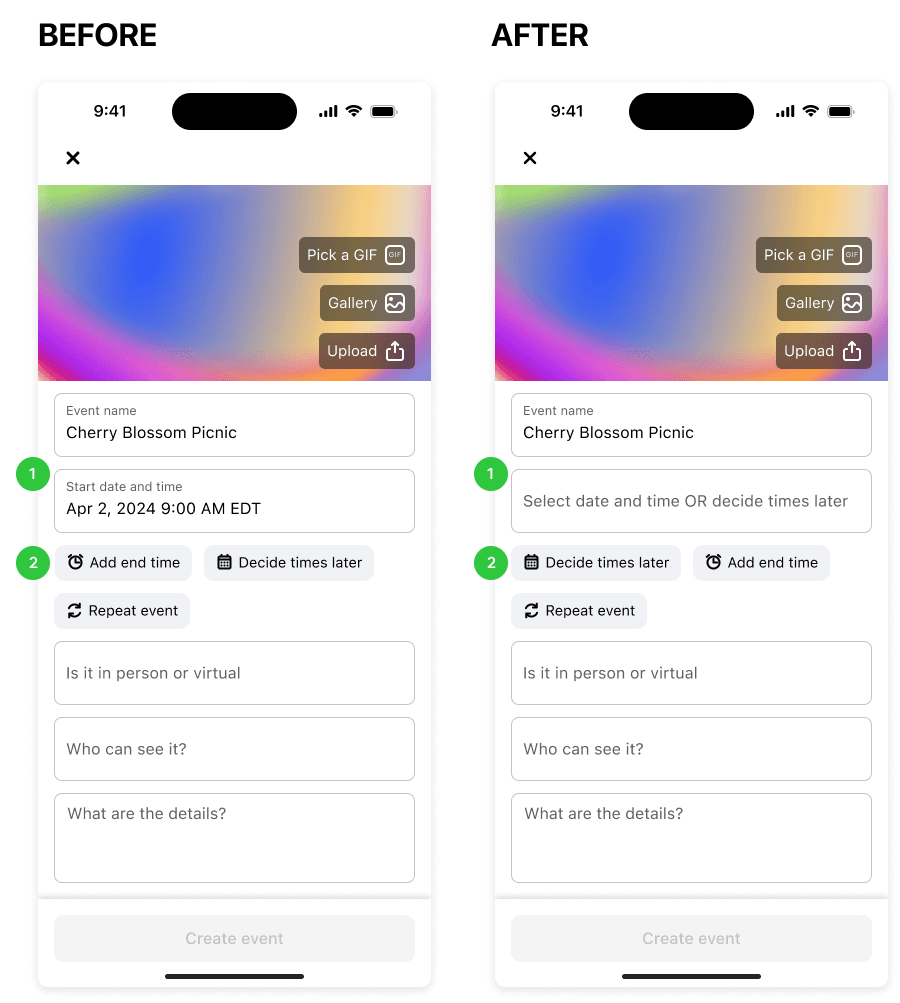
During the usability test, users were tasked to decide times later for the event. The pre-filled date was removed because users would overlook this date field. One user commented that they’re used to “filling empty boxes”
The “Decide times later” button was moved to the first option underneath the date selection field to improve visibility that deciding times later is an option. This button was also being missed by users.
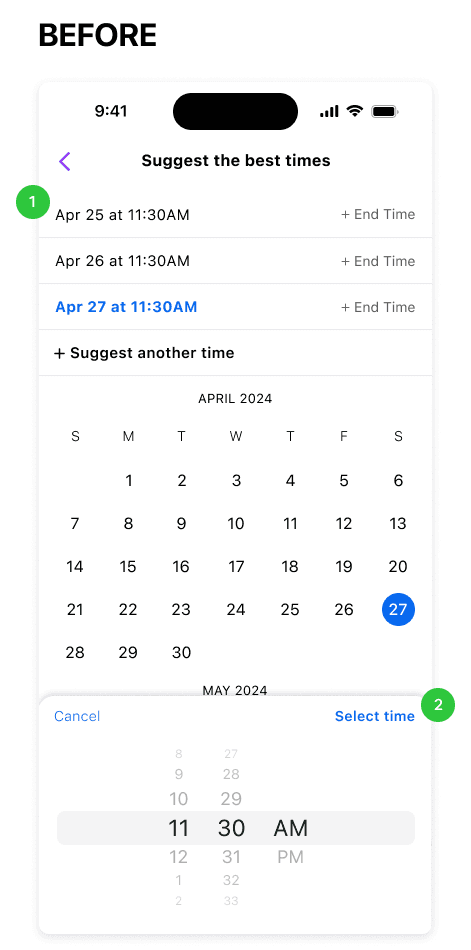
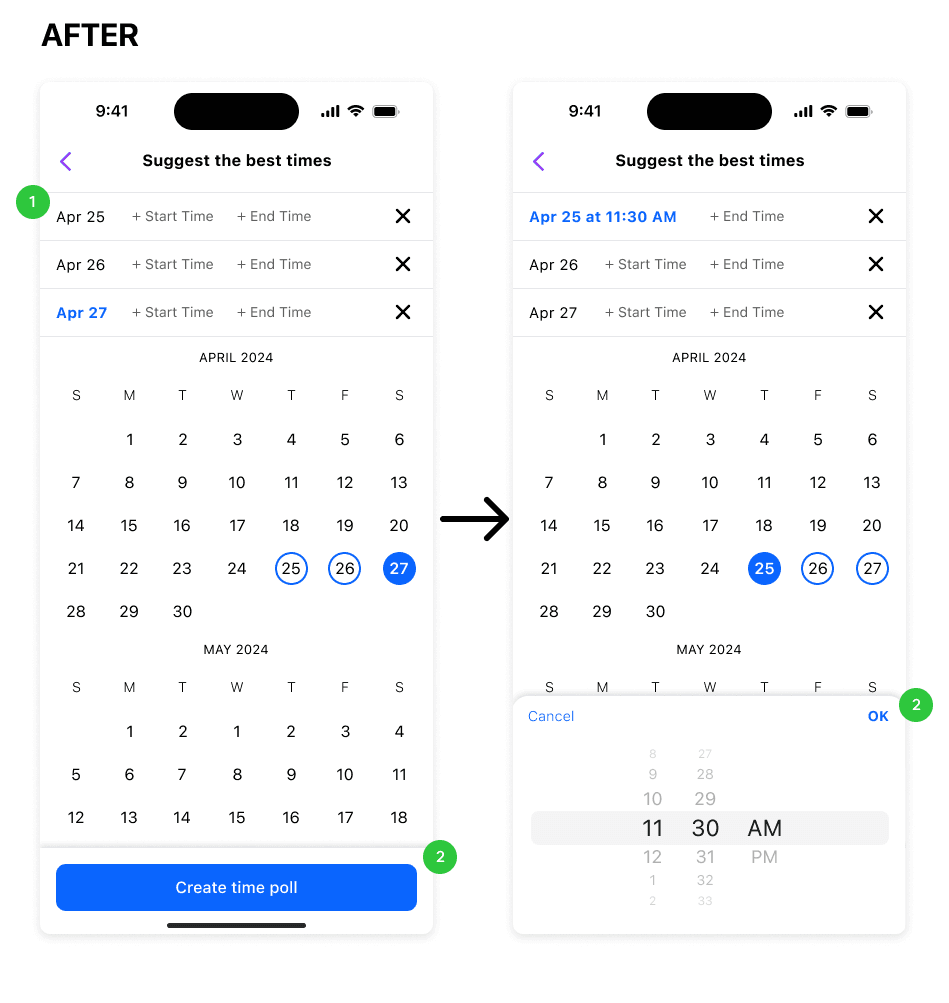
Users wanted to select consecutive dates in a row without having to click “Suggest another time” first before each selection. I changed the flow where they can pick multiple dates consecutively without needing to choose a start date and end time. I also added circles to already chosen dates so users can keep track of which dates they suggested.
“Select time” button in the time picker was changed to “OK” in bold to help ensure users see that it is a submission button.
Additionally, with the new time selection flow, users first see the “Create time poll” button first so they know that they have to close the time picker to submit their selections. Previously the time picker was covering the “Create time poll” button when choosing dates, so users didn’t know how to submit their selections.
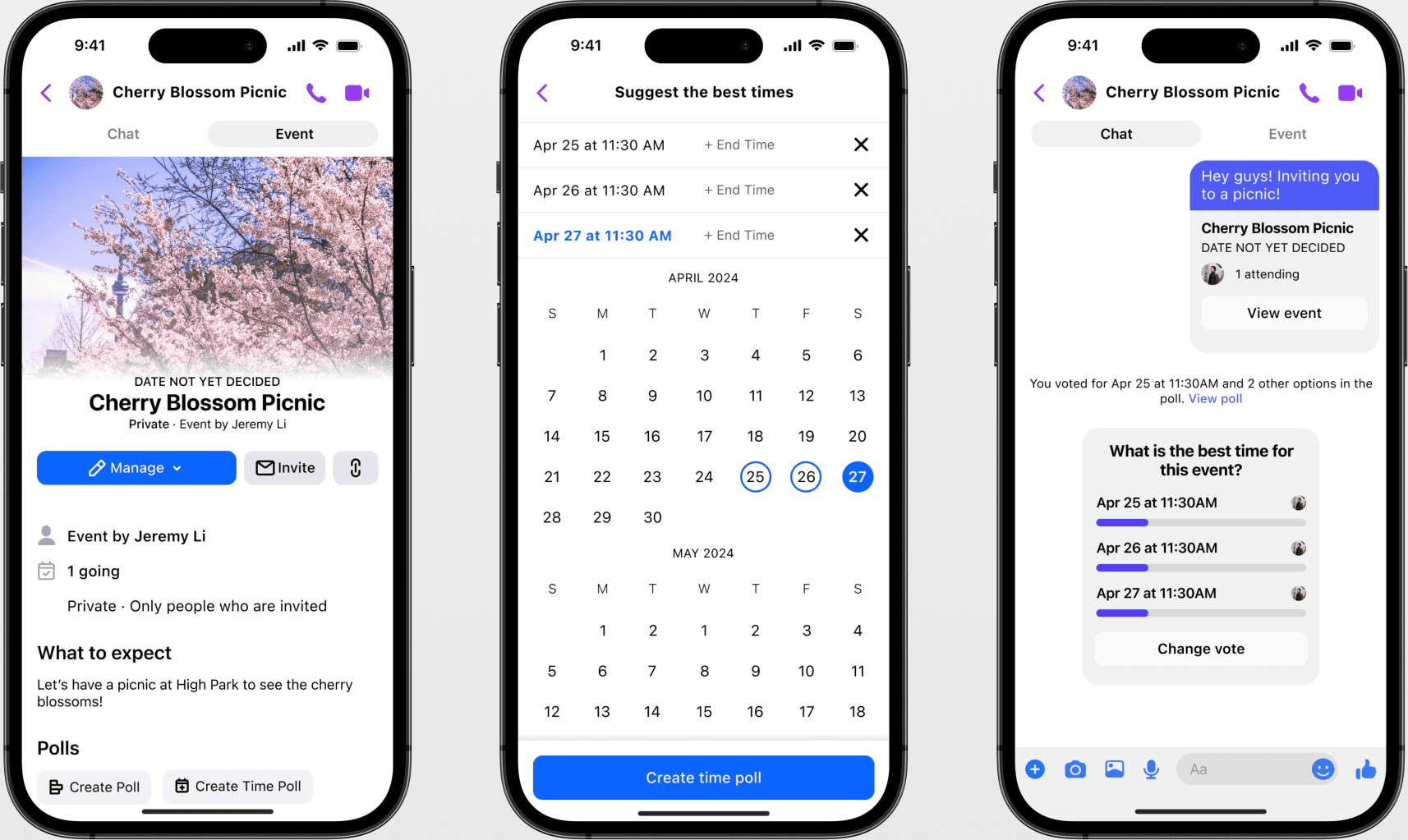
Event creation in Facebook Messenger allows users to toggle between the group chat and event page to communicate specifically about planning.
Overall, users commented that they would actually use event planning on Facebook Messenger. They found the experience to be familiar and satisfying.
When adding a new feature, studying and analyzing the current design systems is crucial to have a well-integrated feature that coexists with other features
Compromises must be navigated to meet the needs of different users
Compromises also must be made to balance being innovative and following current design systems
Usability testing is very important in all stages of the design process to ensure that your design continue to align with the user goals and needs
Prioritization is key during the entire design process from prioritizing user goals to prioritizing key iterations after usability testing
Future usability testing is required to validate the success of the key iterations, specifically for the time suggestion flow